Recent Posts
Recent Comments
Archives
starting point
xss-game-level 2 본문

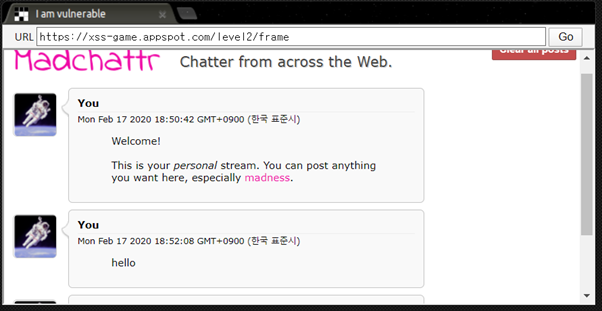
입력한 문자열을 화면에 출력해주는 것처럼 보인다.

1번과 마찬가지로 <script>태그를 이용해서 공격해 보았다.
<script>alert(1);</script>를 입력하였다.

하지만 아무것도 출력되지 않았다. 이 부분을 확인하기 위해서 개발자도구를 통해 코드를 살펴보았다.

정확하게 <script>태그로 감싸진 스크립트 문이 입력되었지만 코드가 실행되지 않는다. 그렇다면 <script>태그가 아닌 html의 on속성을 이용해서 자바스크립트를 실행시키는 방법을 사용해 볼 수 있다.

<img src='123' onerror="alert(1);">를 입력했다. <img>태그를 이용하여 이미지 로드 시 에러를 유도하고 그 결과로 경고창을 띄우게 했다.

성공적으로 문제를 해결했다.
이 문제에서는 1번 문제에서 발생한 xss취약점을 막기 위해 <script>태그를 사용을 막은 것을 확인할 수 있었다. 하지만 위처럼 html의 on속성을 이용한 자바스크립트를 막는 것에는 역부족임을 확인할 수 있었다. 또한 문자열이 DB에 저장되므로 DB에서 해당 문자열을 가져올 때마다 스크립트문이 실행된다. 이는 지속적인 피해가 발생한다는 것을 의미하므로 1번의 단발적인 피해와는 비교가 되지 않을 것이다. 그러므로 DB를 사용한 웹 애플리케이션의 경우 이러한 xss취약점을 더욱 조심해야 할 것이다.
'WarGame_WriteUp > XSS-Game' 카테고리의 다른 글
| xss-game-level 6 (1) | 2020.02.19 |
|---|---|
| xss-game-level 5 (0) | 2020.02.19 |
| xss-game-level 4 (0) | 2020.02.19 |
| xss-game-level 3 (0) | 2020.02.19 |
| xss-game-level 1 (0) | 2020.02.19 |




